DESIGN D’APPLICATION MOBILE
Clean my Calanques
L’association Clean my Calanques est engagée dans la préservation du littoral et est très active auprès des 25-35 ans.
Elle souhaite proposer une application mobile pour localiser les zones de déchets et inciter la population à nettoyer les zones sales.
Pour cela, le besoin principal était de pouvoir signaler une zone à nettoyer dans un premier temps, puis de pouvoir organiser des évènements de ramassage.
CLIENT
CLEAN MY CALANQUES
RÔLE
UX/UI DESIGN
01 Résumé
Ce qui a été réalisé
— Services
- Analyse des besoins
- Parcours utilisateurs
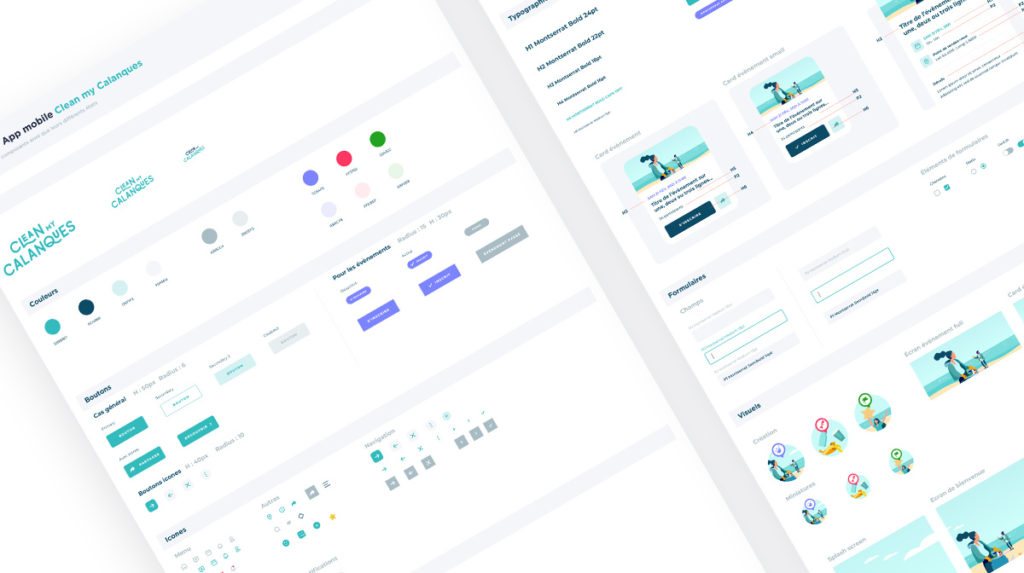
- Création de maquettes
- Design d’interface mobile
— Livrables
- Parcours utilisateurs
- Wireframes
- Illustrations
- Design d’interface
- Prototype
— Défis
- Limiter les coûts
- Faire comprendre la logique du produit
- Inciter l’utilisateur à une certaine gestuelle
02 Compréhension des besoins
La première étape consiste à comprendre les besoins et identifier les problèmes

— Besoins des utilisateurs
Le besoin principal est de pouvoir signaler géographiquement une zone de déchets, au cours d’une promenade par exemple.
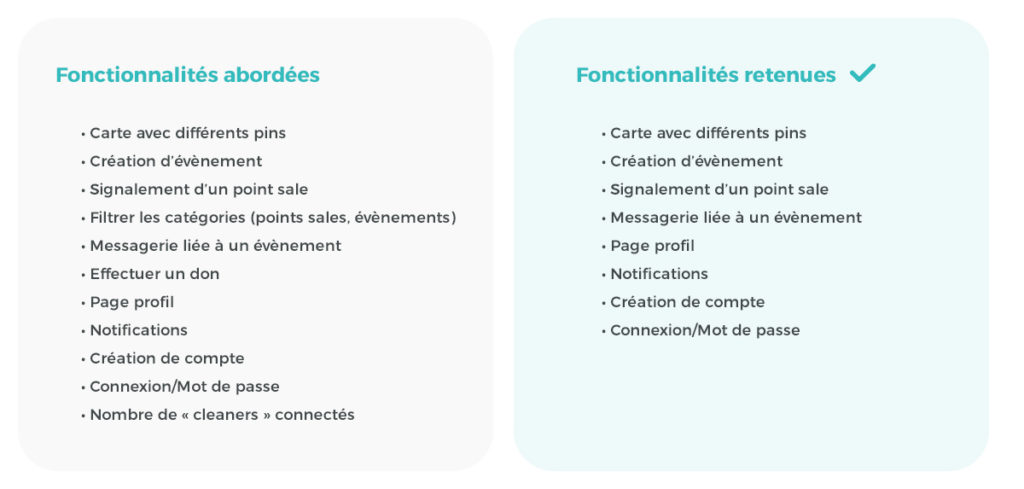
Au cours des réunions avec les différentes parties prenantes, nous établissons une liste des fonctionnalités, puis nous définissons les plus prioritaires et les plus pertinentes.
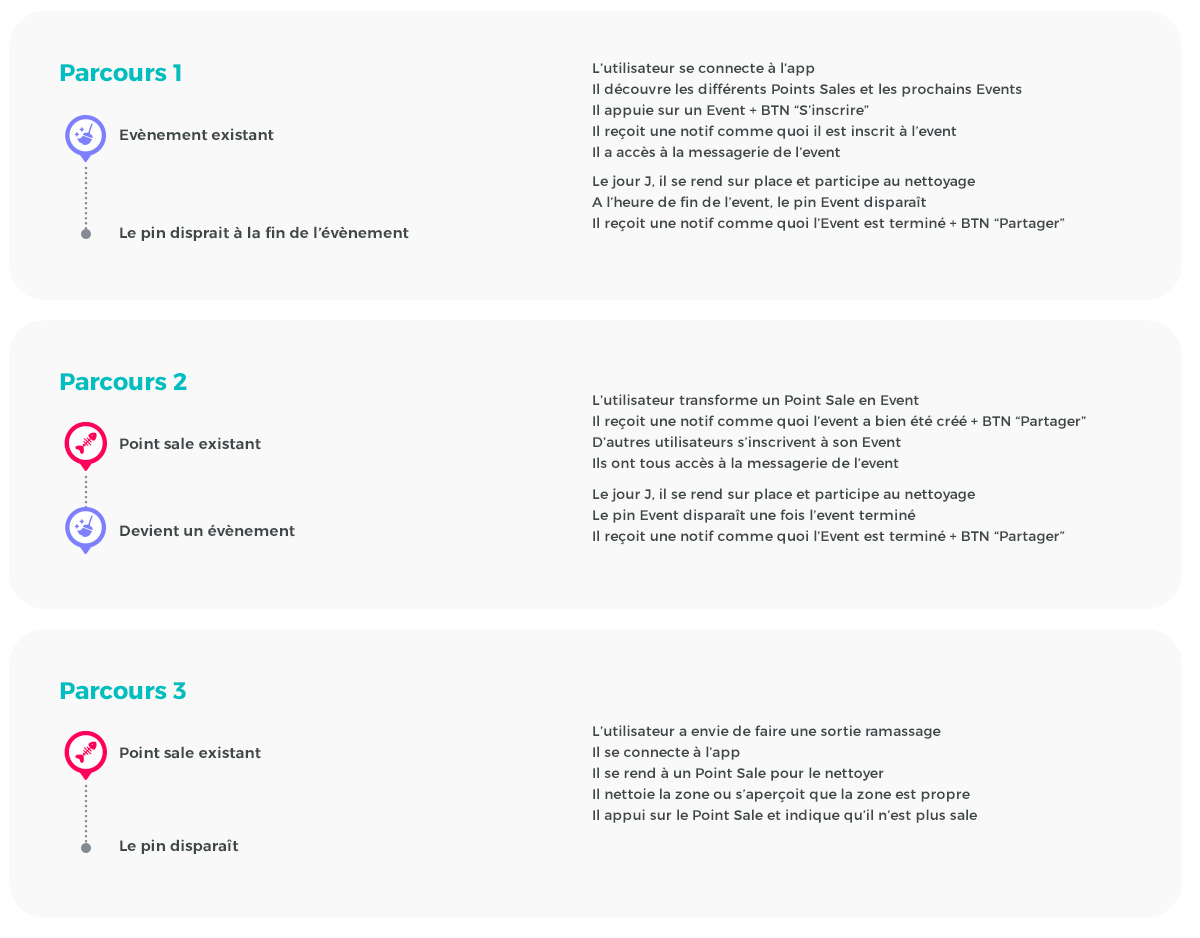
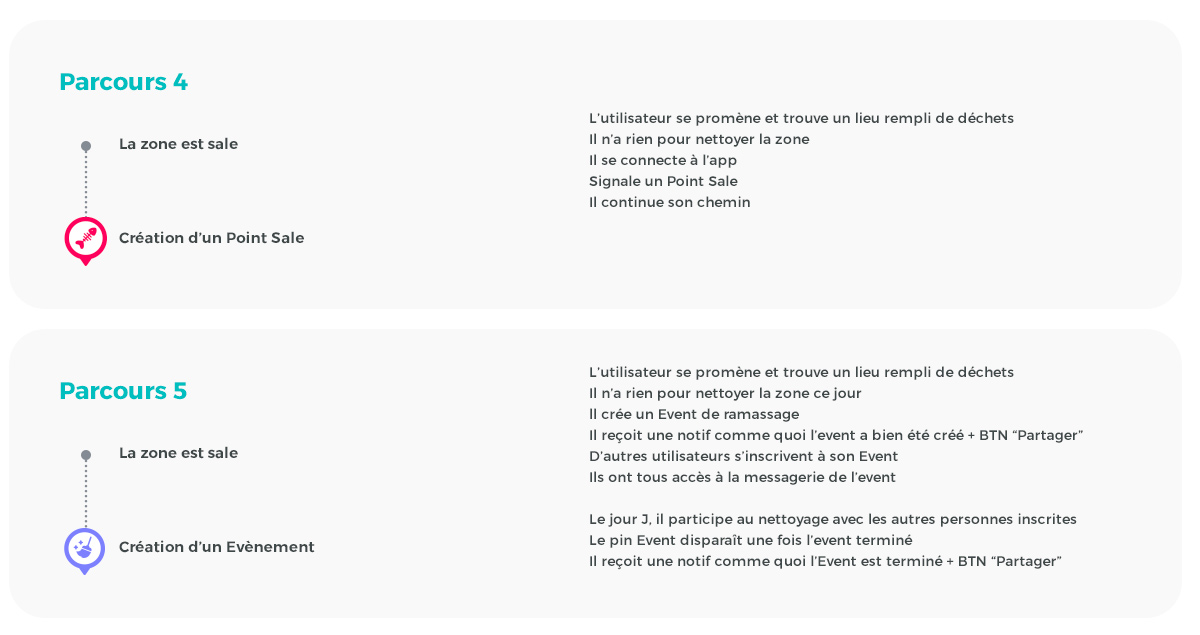
— Parcours
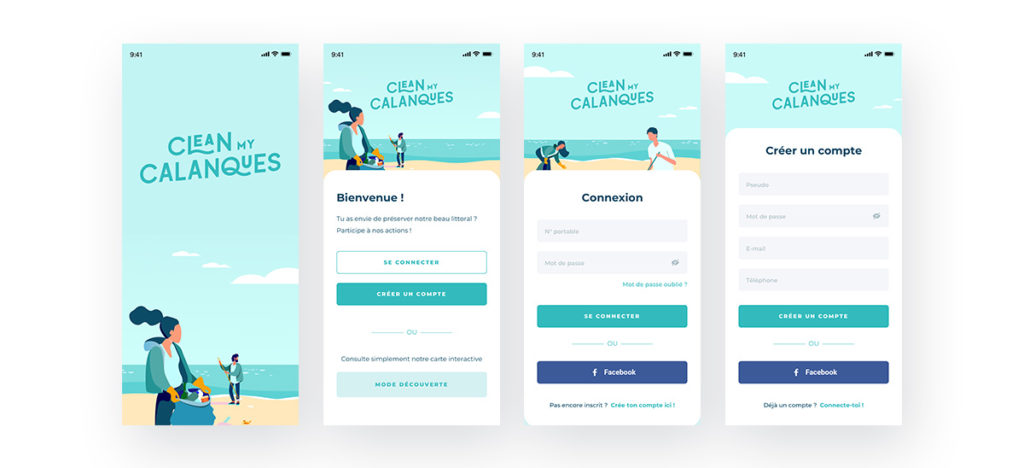
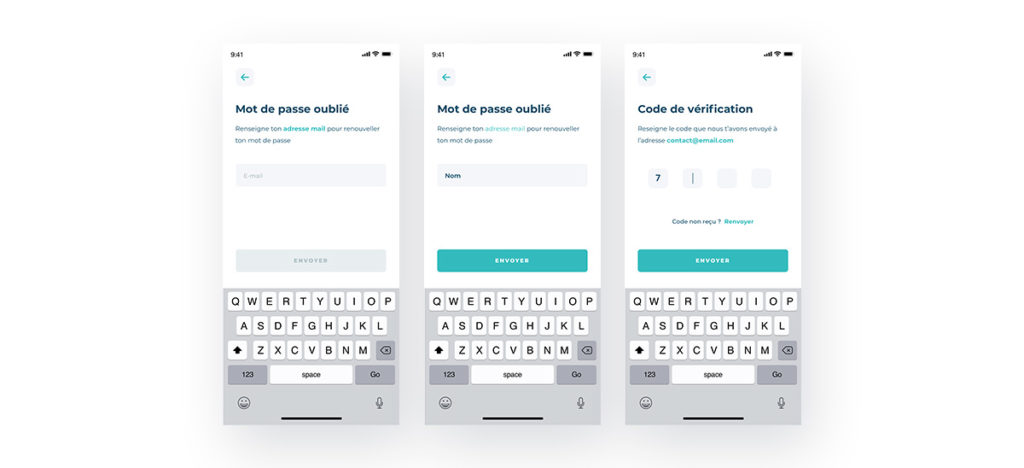
Avec les parties prenantes de l’association et quelques futurs utilisateurs, nous avons commencé à établir les différents parcours.
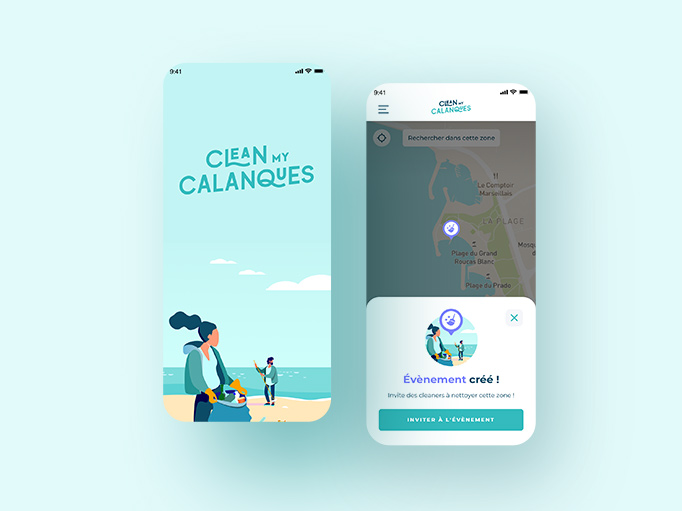
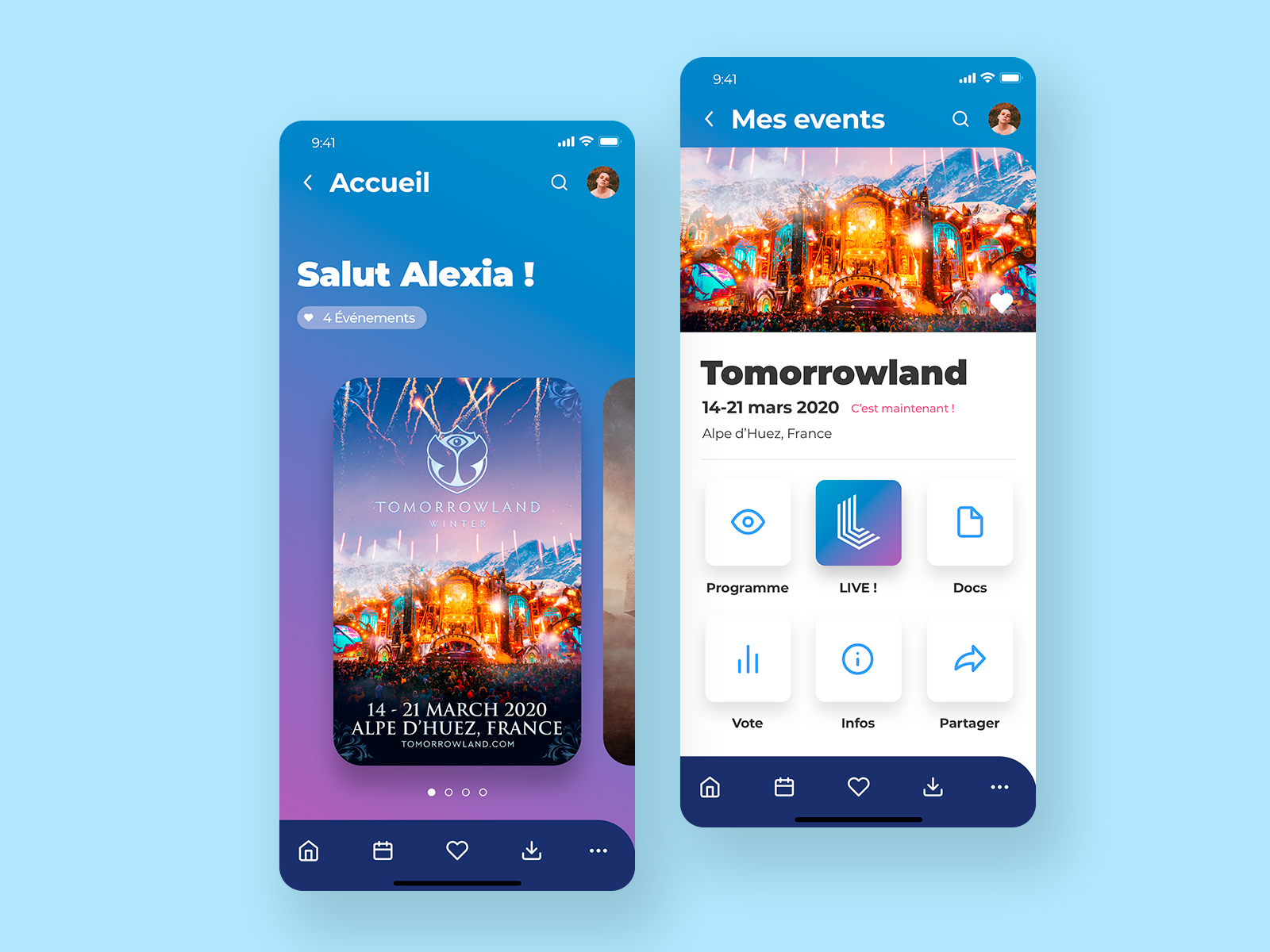
Nous voulions que l’utilisateur retrouve dès l’écran d’accueil la fonctionnalité principale de géolocalisation.
Mon rôle était de proposer différentes solutions et d’argumenter mes choix pour justifier en quoi cela optimise l’expérience utilisateur.




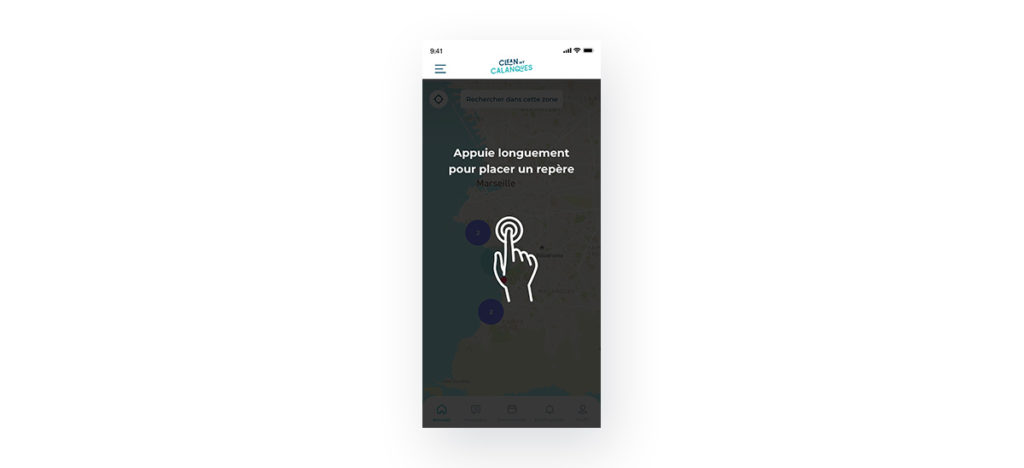
Le défi principal consistait à faire comprendre à l’utilisateur comment placer un repère, puis la logique entre les Points sales et les évènements, qui était propre à l’application.
03 Solution
Une expérience guidée
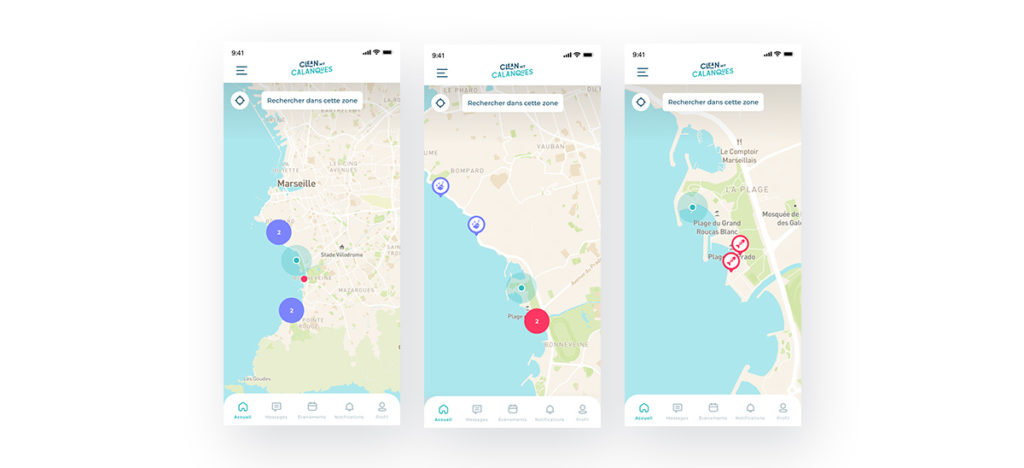
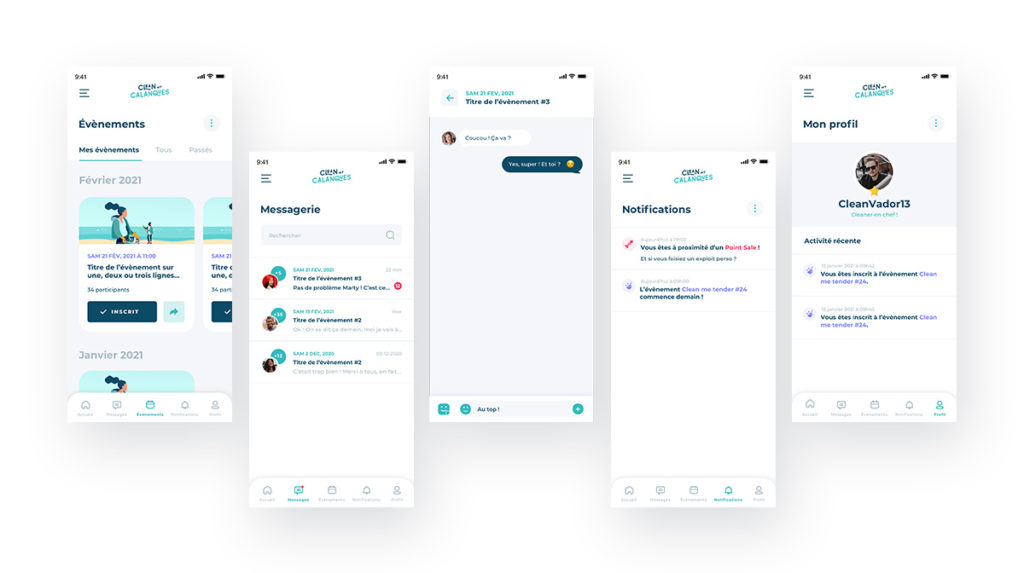
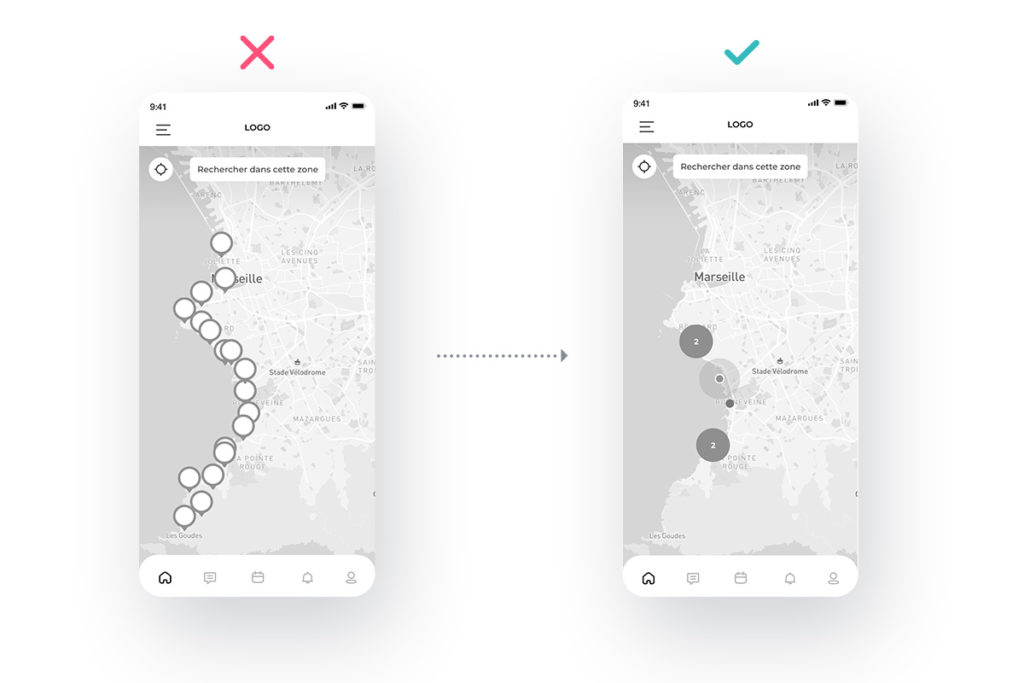
— Une carte pas surchargée
On laisse vite tomber la piste des filtres pour éviter à l’utilisateur d’arriver sur une carte très chargée dès le début.
On souhaite simplifier sa navigation et prioriser l’information.
Aussi, il était important de :
- lui donner envie d’en savoir plus sur les pins à proximité
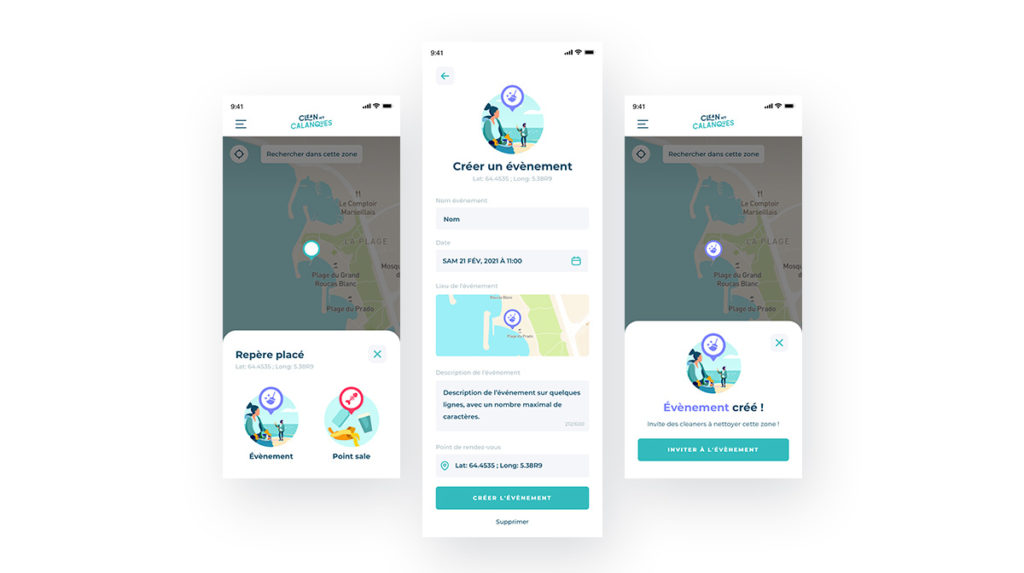
- lui permettre de créer un Point sale ou un Évènement
- minimiser la densité informationnelle à l’écran.



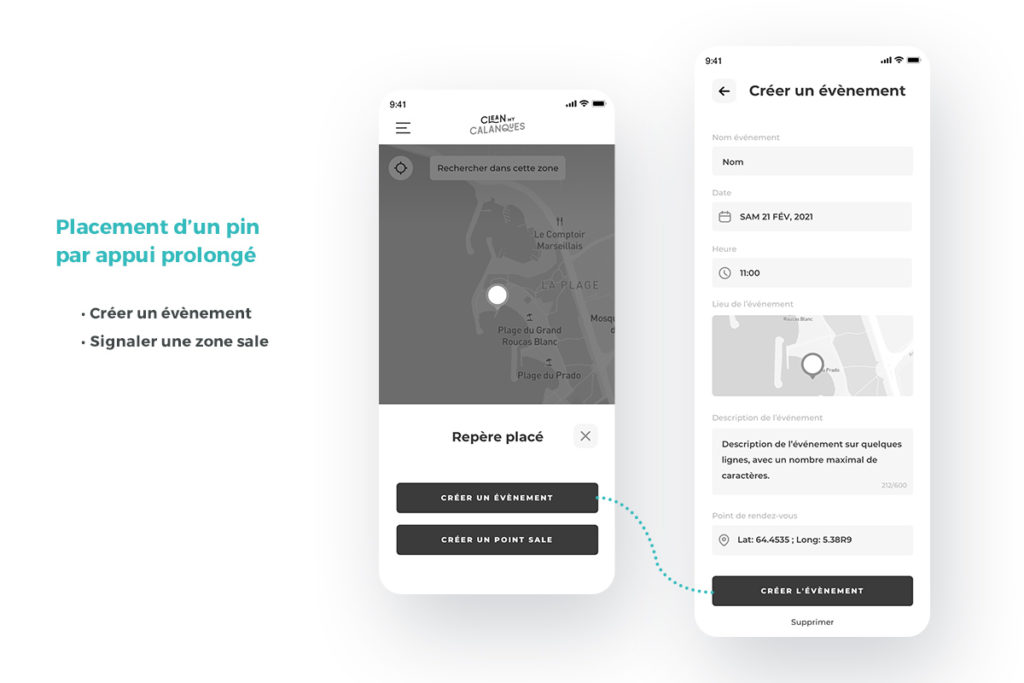
— Logique
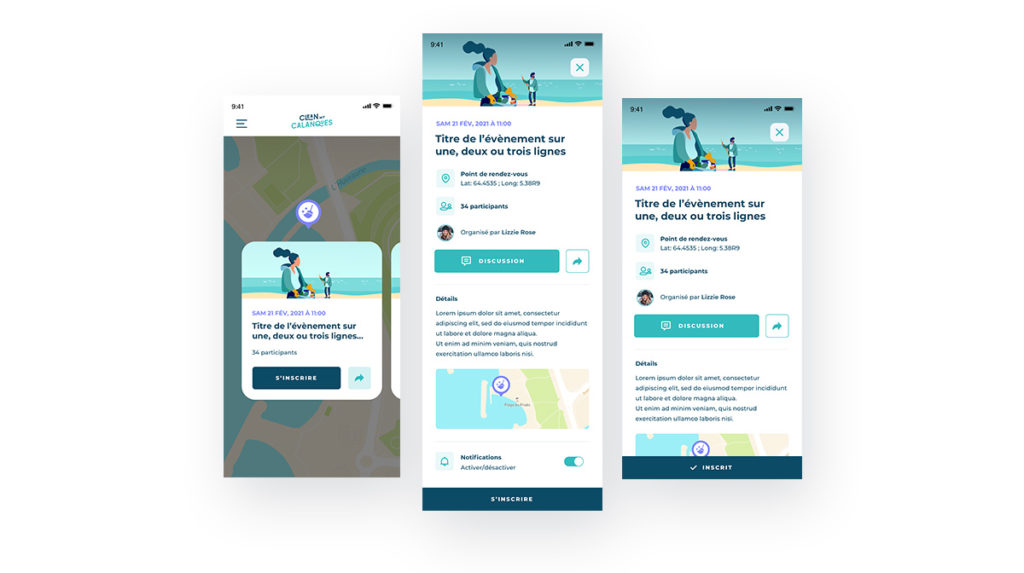
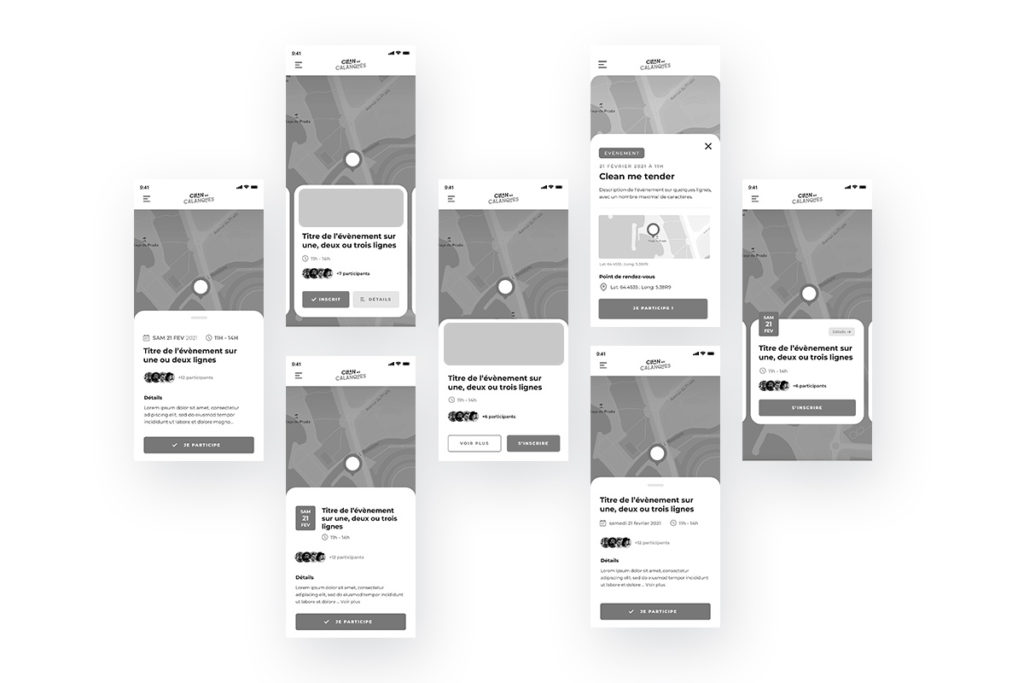
Évènements
Quand on fait un appui court sur un pin, on accède à la card correspondante. On peut passer à la card suivante (évènement le plus proche) par swipe.
En appuyant sur la card, on accède à la fiche détaillée de l’évènement.
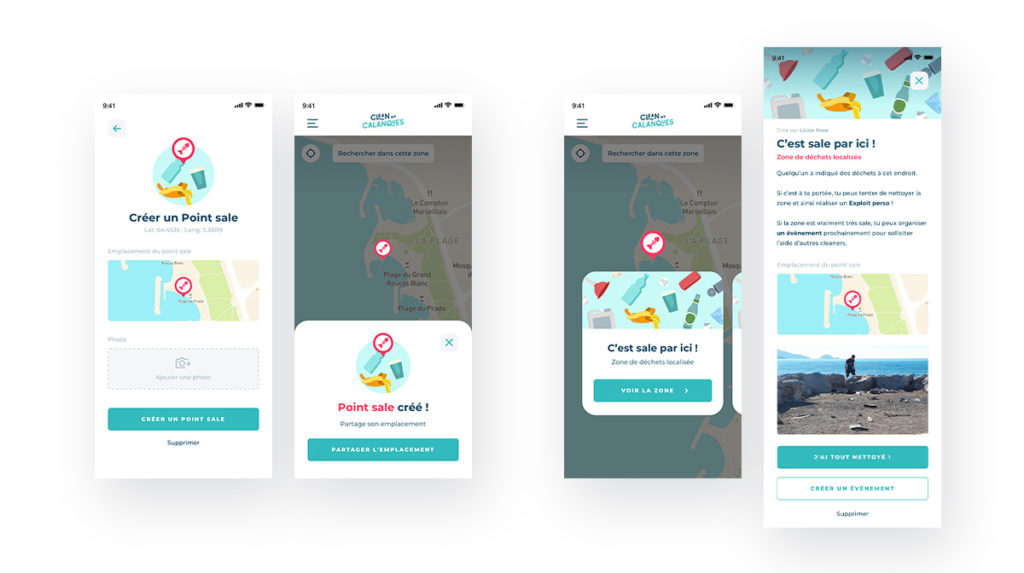
Point sale
L’utilisateur peut créer un Point sale s’il constate des déchets sur une zone du littoral. Ce point sale peut être nettoyé ou être transformé en évènement si jamais la zone est très grande et demande l’aide de plusieurs personnes.