DESIGN D’APPLICATION MOBILE
Natelys
Dans le cadre d’un workshop sur le thème de la création d’application mobile en Design Sprint, j’ai eu l’occasion de participer en tant qu’UX/UI designer au sein d’une équipe aux compétences complémentaires : un chef de projet digital et une spécialiste en stratégie.
L’enjeu de l’atelier était d’avoir une approche davantage orientée Product design (stratégie, business, mais aussi design d’expérience utilisateur) et de créer une maquette d’application mobile en 5 jours.
CLIENT
NATELYS FARMS
RÔLE
UX/UI DESIGN
01 Résumé
Ce qui a été réalisé au cours de ce Design Sprint (5 jours)
— Services
- Analyse de la concurrence
- Création de maquettes
- Design d’interface mobile
— Livrables
- Parcours utilisateur
- Wireframes
- Identité visuelle
- Design d’interface
- Prototype utilisable
— Défis
- Travailler avec de nouvelles personnes
- Produire dans des délais très courts
- Réaliser un prototype haute fidelité
02 Compréhension des besoins
La première étape consiste à comprendre les besoins et identifier les problèmes
— Travailler ensemble
Il n’est pas évident de trouver une bonne dynamique de travail avec de nouvelles personnes. Nous avons déterminé en amont le rôle de chacun et avons mis au point un planning précis sur 5 jours en se reposant sur la méthodologie “Design Sprint”.
Cela permet d’obtenir rapidement un résultat, une proposition afin de tester au plus vite le potentiel d’un produit.
— Analyse concurrentielle
Comment les autres marchés et supermarchés en ligne proposent d’expérience d’achat ?
Nous avons noté que le nombre d’étapes jusqu’à la validation de la commande est souvent important. De plus, les catégories sont très nombreuses et manquent de pertinence, ce qui pousse l’utilisateur à chercher directement via la barre de recherche. De cette manière, il n’a pas l’occasion de découvrir d’autres produits.
Nous avons remarqué également que les applications du secteur manquent de convivialité.

— Besoins des utilisateurs
Étant donné les délais, nous avons établi rapidement quelques utilisateurs cibles. Nous avons fixé comme objectif de proposer une expérience d’achat agréable, rapide, avec une identité visuelle qui se démarque des applications du secteur.
En effet, notre cible est urbaine et souhaite consommer des produits frais et locaux, mais n’a pas le temps de se rendre au marché. En dehors de la qualité des produits, elle a envie de retrouver l’expérience et le charme d’un marché physique, en opposition avec l’ambiance industrielle d’un supermarché.
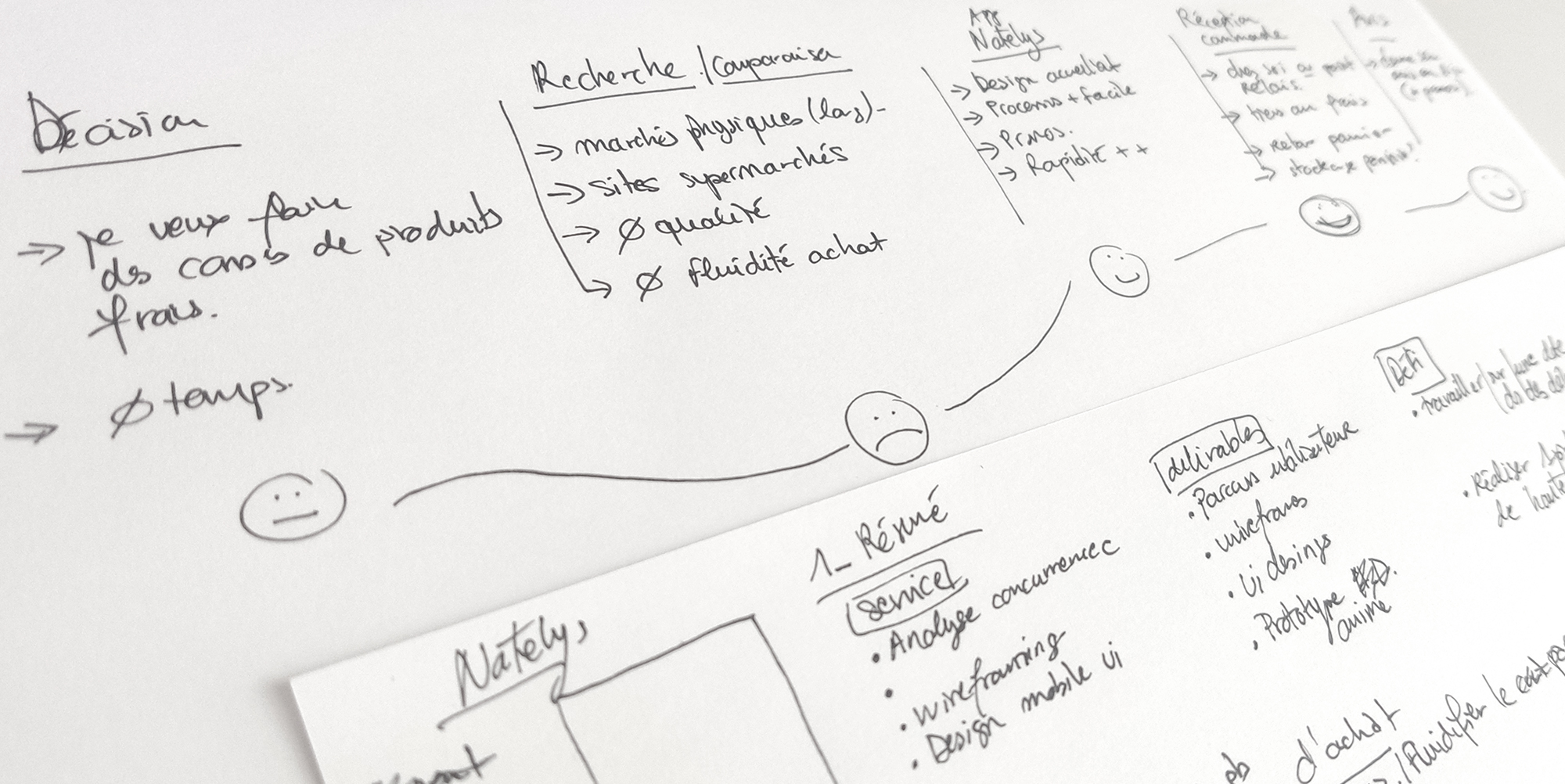
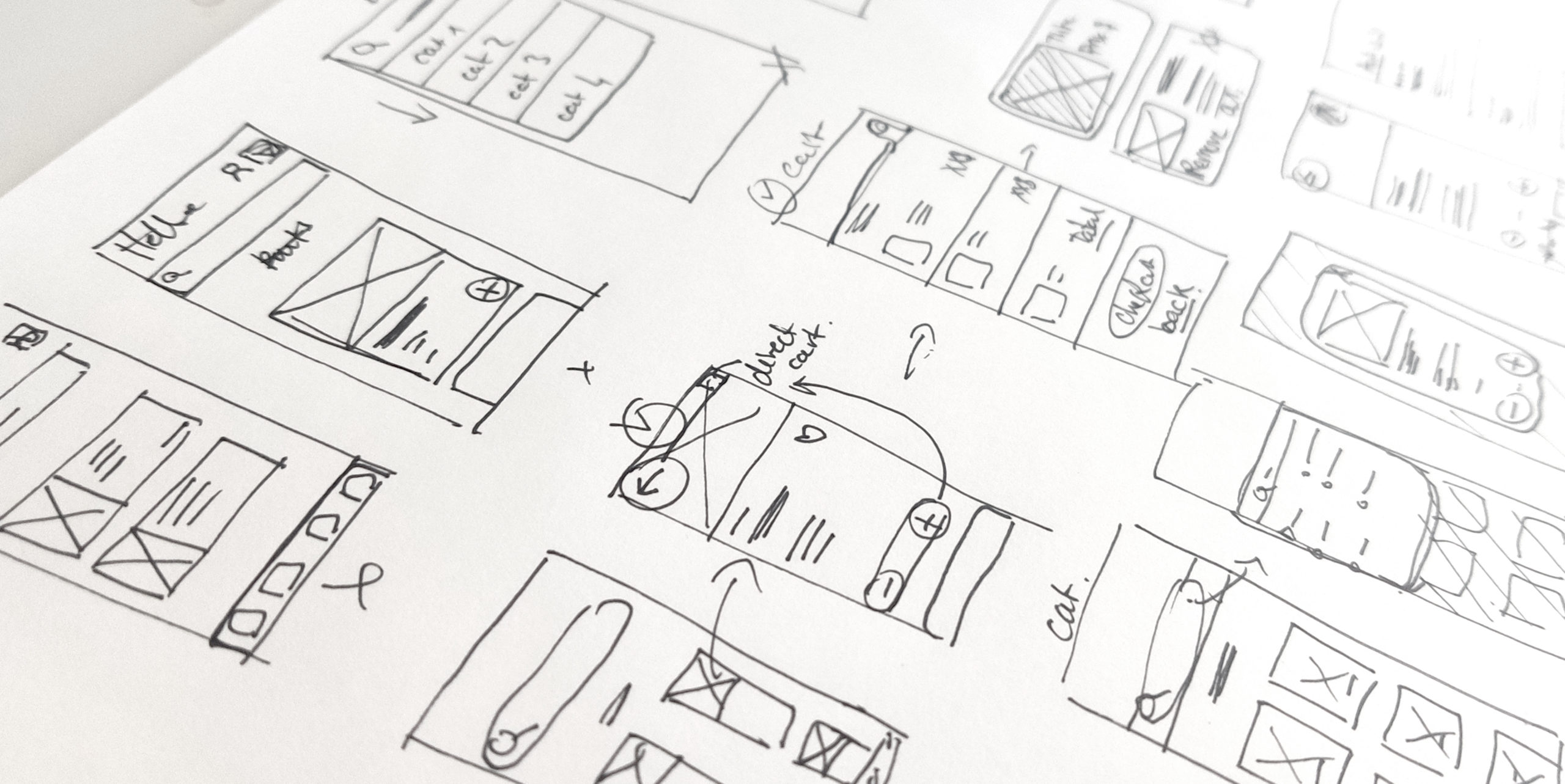
— Parcours
À partir des recherches de chacun, nous avons commencé à esquisser quelques écrans pour établir les parcours des utilisateurs.
Le défi était de pouvoir à la fois leur proposer un parcours d’achat rapide, mais aussi la possibilité de découvrir de nouveaux produits.
Mon rôle était de proposer différentes solutions et d’argumenter mes choix pour justifier en quoi cela optimise l’expérience utilisateur.

Le défi principal de ce projet résidait dans l’organisation des catégories et la facilité d’accès aux produits. La recherche devait être intuitive et le tunnel d’achat optimisé.
03 Solution
Une expérience conviviale et fluide
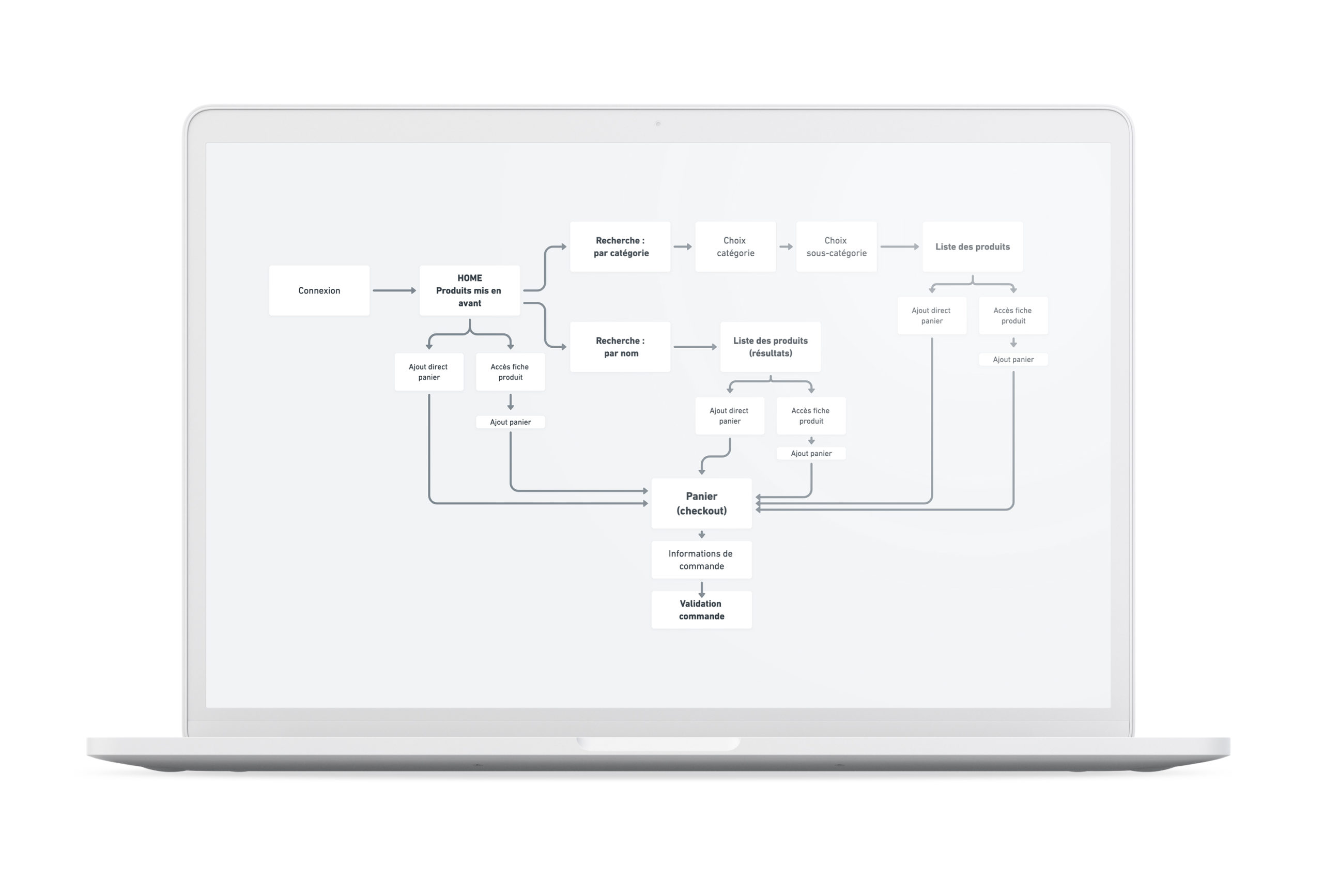
— Tunnel d’achat
La notion de tunnel ne signifie pas que l’utilisateur est bloqué dans un seul et unique sens. Il doit rester libre de ses déplacements au sein de l’application (critère ergonomique d’adaptabilité).
Aussi, il était important de :
- lui permettre d’ajouter des produits sans quitter l’écran sur lequel il navigue,
- lui donner la possibilité de différer l’achat et de commander plus tard,
- minimiser la densité informationnelle à l’écran.


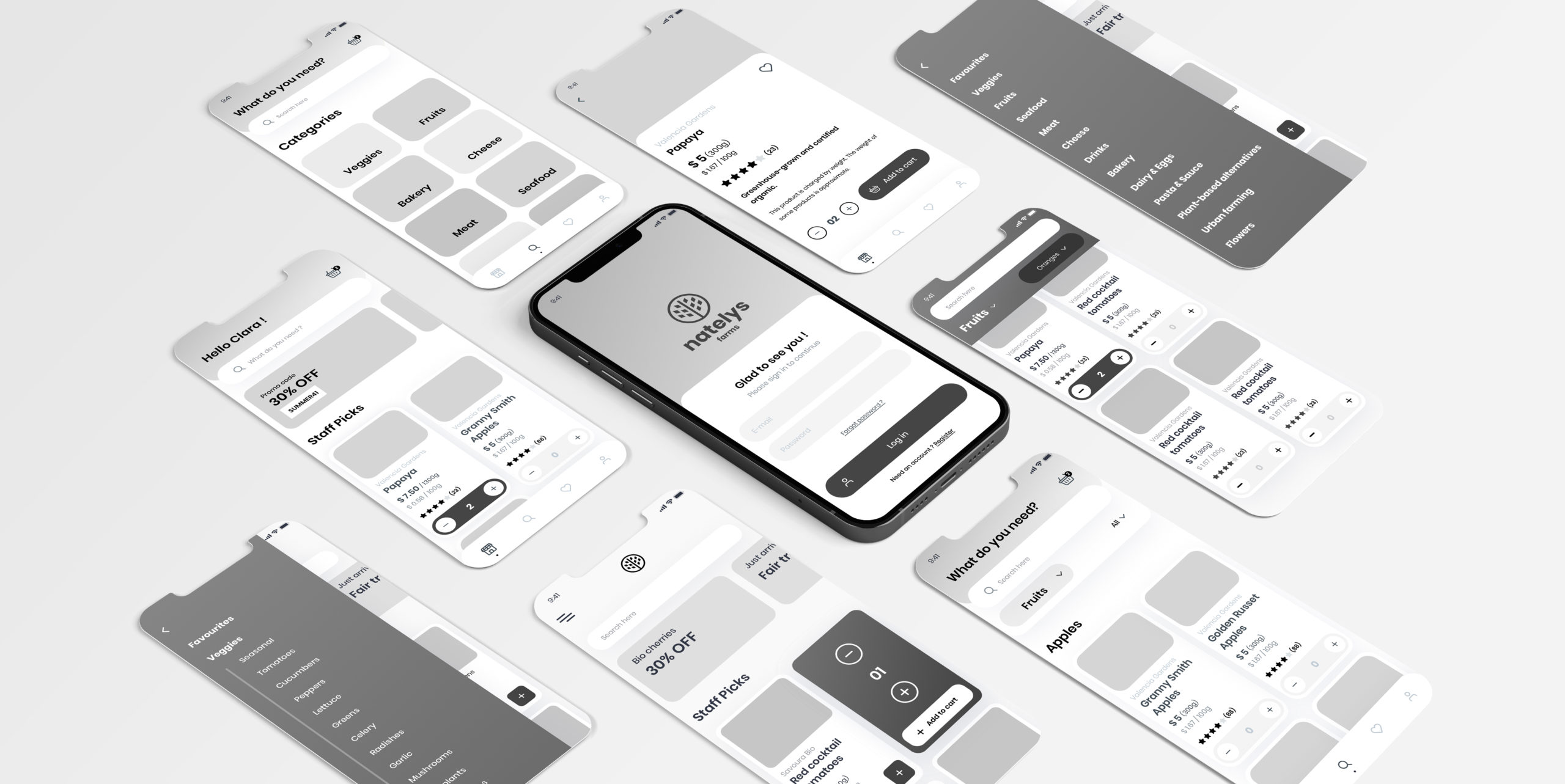
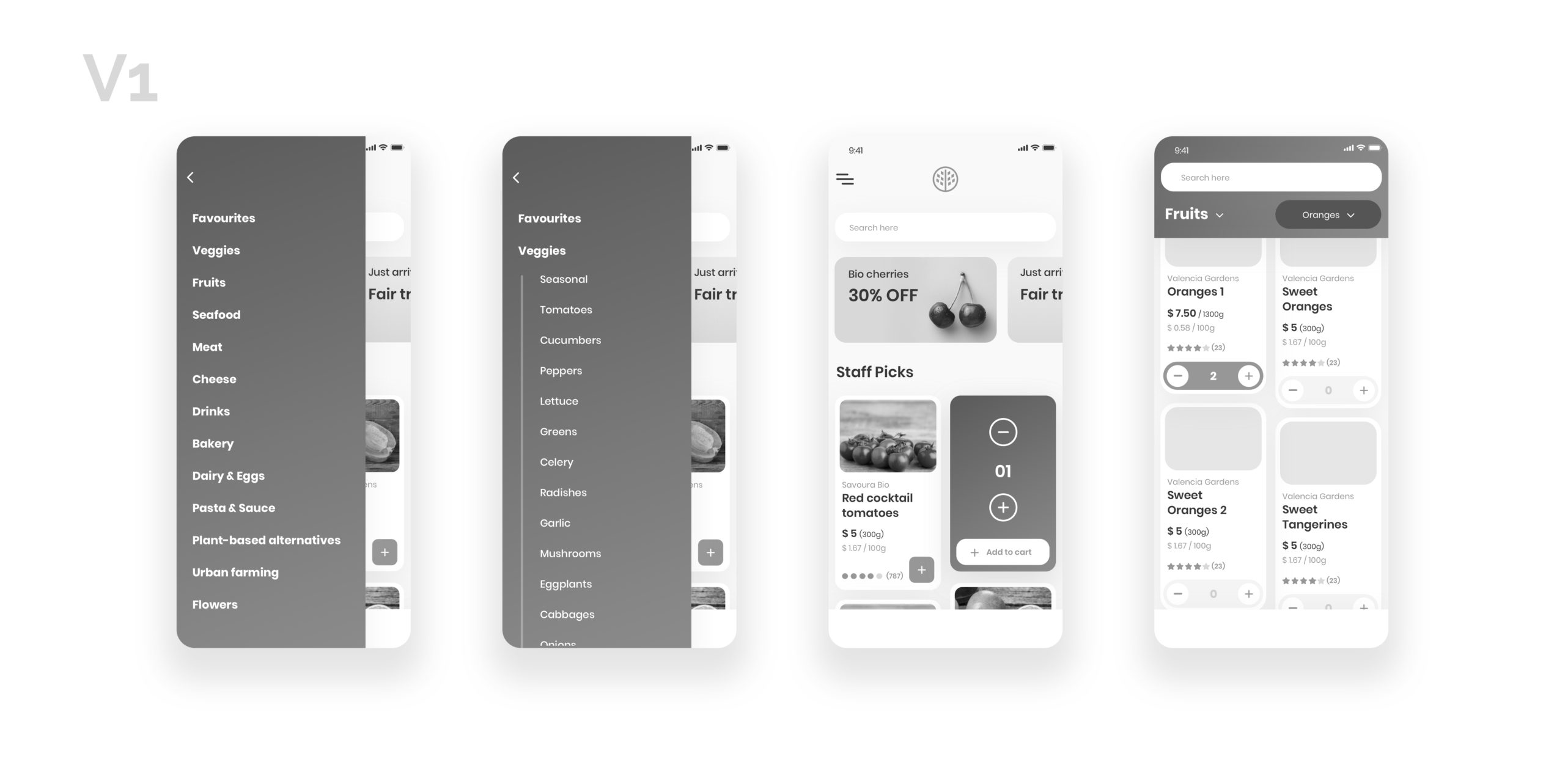
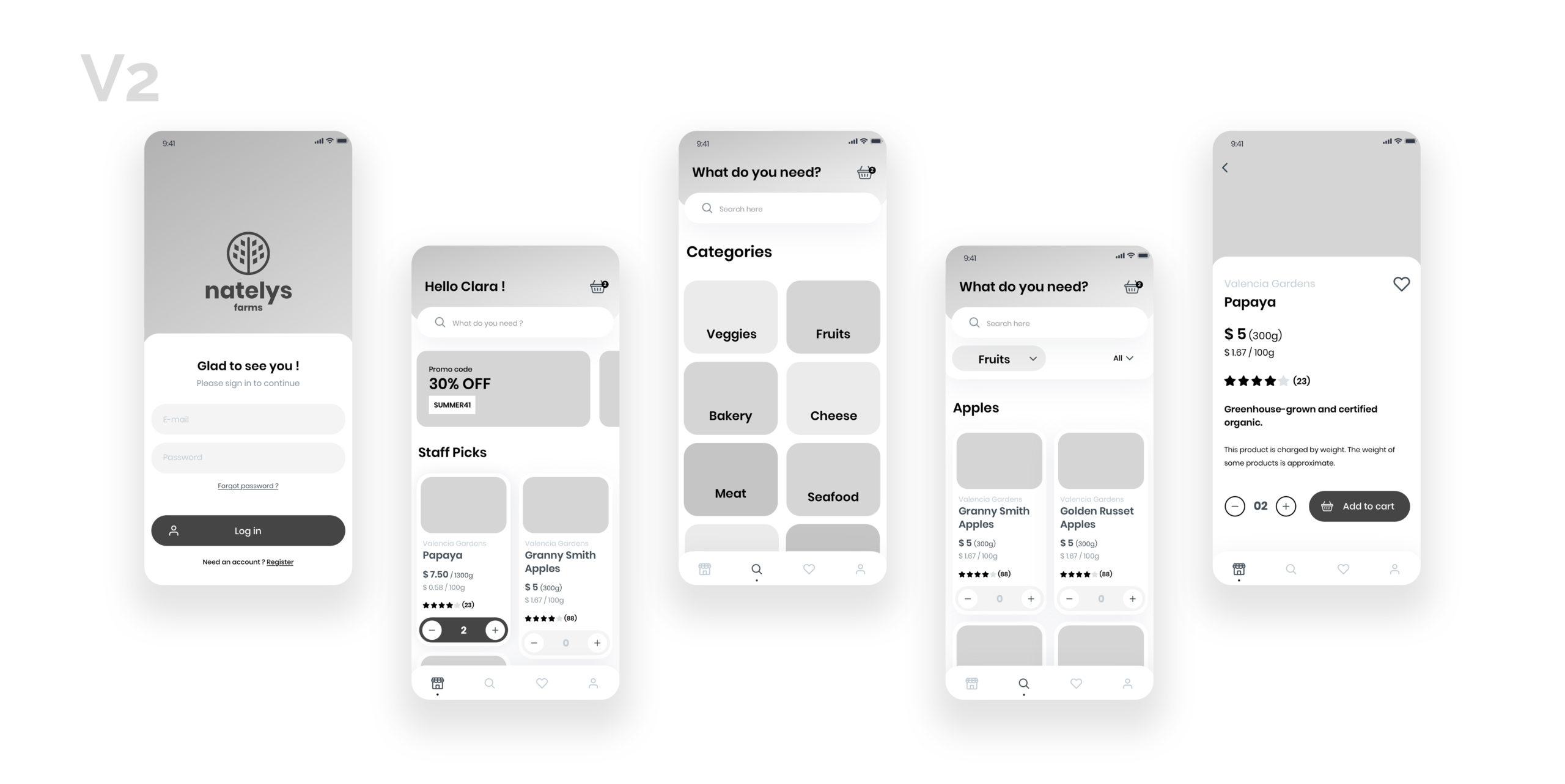
— Wireframes
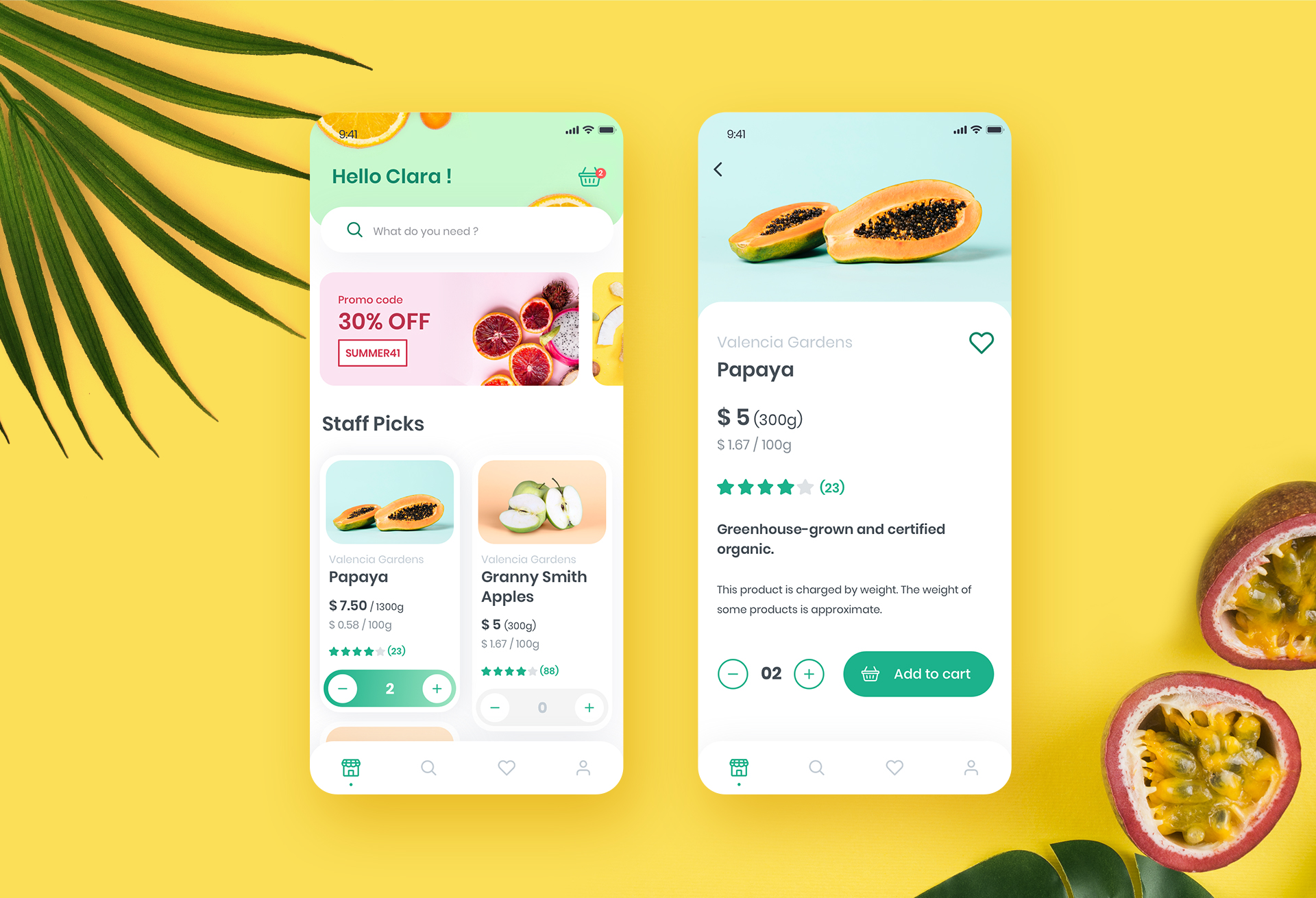
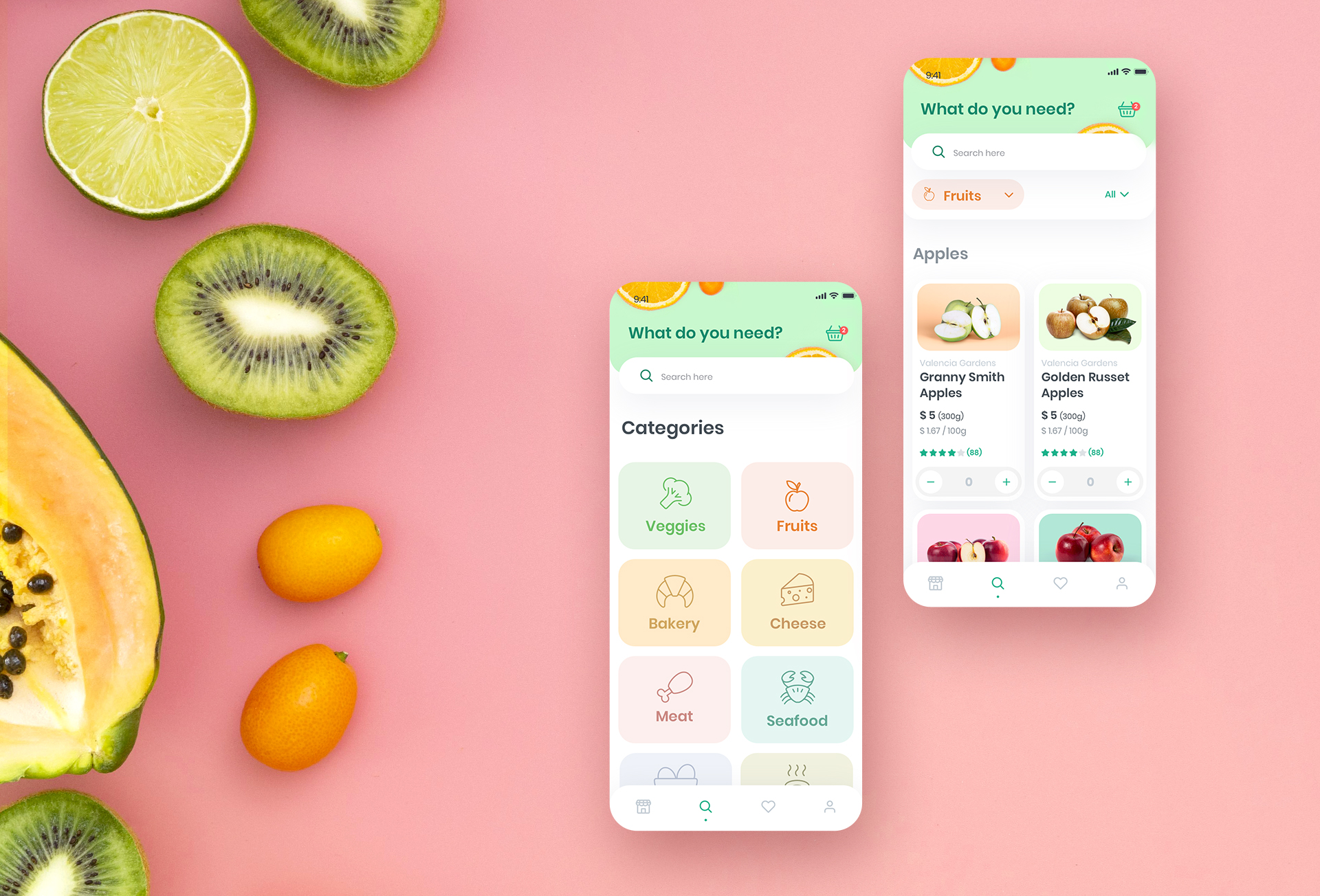
Catalogue des produits
Suite à notre réunion où nous avons pu échanger nos idées, j’ai proposé plusieurs solutions visuelles pour les illustrer et voir concrètement ce que cela donne.
Comme on peut le voir sur les deux premiers écrans de la V1, la recherche se fait à l’aide d’un menu-liste avec sous-rubriques : assez commun, mais lourd visuellement.
Ajouter au panier
Sur le troisième écran, nous avons voulu tester deux façons d’ajouter un produit au panier : dans les deux cas, cela rajoutait des étapes inutiles.
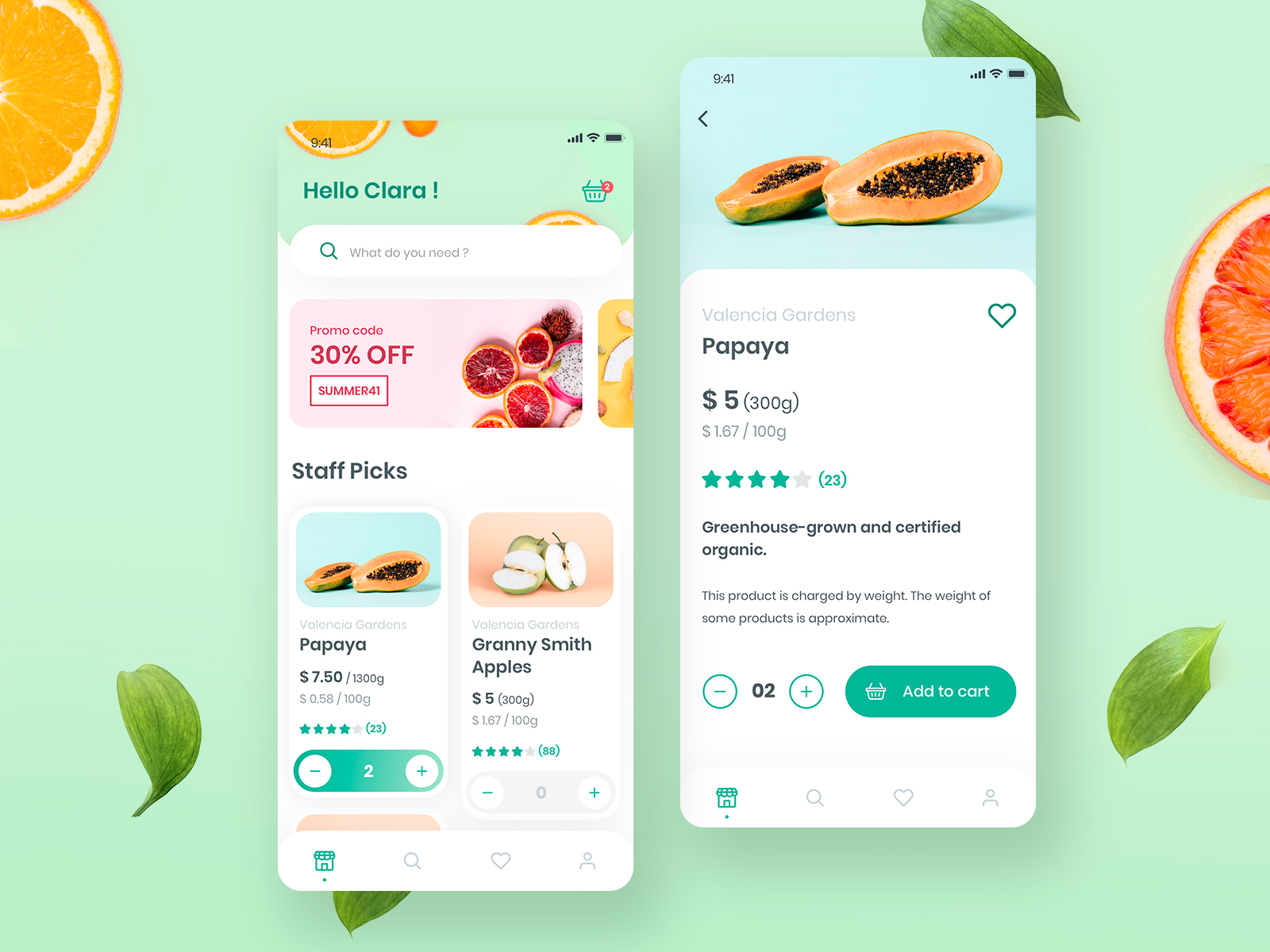
Nous sommes arrivés à une solution plus intuitive (quatrième écran), où l’utilisateur peut ajouter le nombre de produits qu’il souhaite sans avoir à quitter la page et sans multiplier les actions.

Validation des maquettes
Nous optons pour cette dernière solution, avec une organisation des produits par grandes catégories. La recherche peut ensuite être affinée dans chaque catégorie.
Nous proposons un test auprès de quelques utilisateurs potentiels à partir d’un prototype simple réalisé sur Invision.
Derniers retours
À partir des retours de ce panel d’utilisateurs, nous effectuons les dernières modifications et ajustons notamment les contrastes sur les éléments importants qui entraînent les actions principales. Nous passons ensuite à la création d’identité visuelle.

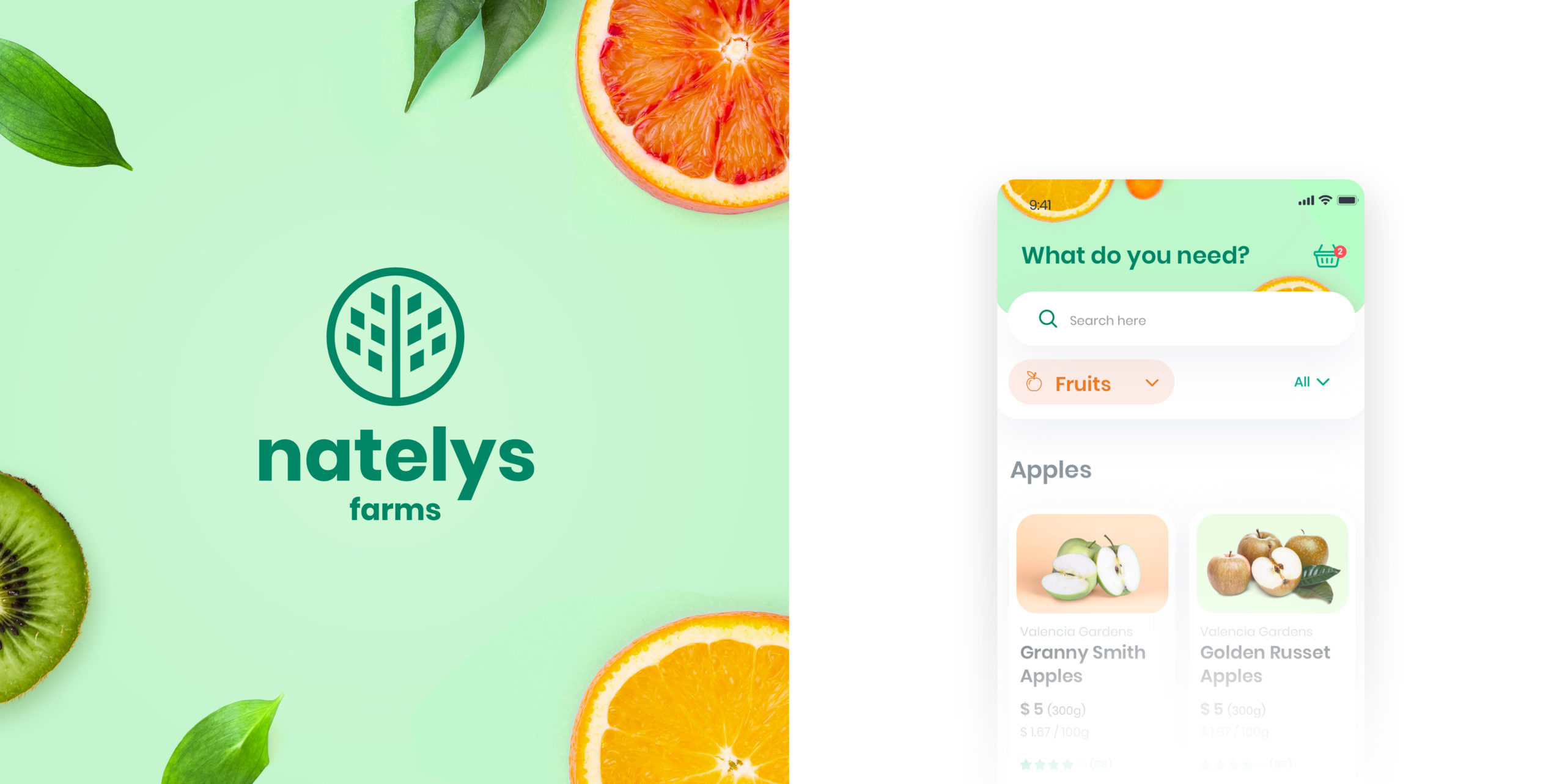
— Identité visuelle
Les délais étaient courts, mais la différenciation était un élément important dans notre projet. J’ai choisi de créer une identité visuelle utilisant à la fois des tons pastel et des couleurs vives pour rappeler l’éventail des couleurs présentent dans la nature, en particulier celles des fruits et des légumes.
L’illustration aurait pu être une alternative, mais pour moi il était important de présenter des visuels de vrais fruits pour traduire l’authenticité et la fraîcheur des produits.